
This article is part of a series created in partnership with SiteGround. Thank you for supporting the partners who make SitePoint possible.
In this article, I’m going to list five CSS performance tools that will help you put your website on a CSS diet for a fast loading experience.
Why Is Page Speed so Important?
A fast loading website is crucial to the success of your website. There are research findings to support the view that users get quickly impatient if they have to wait even a few seconds for web content to appear.
When this happens on your website, their experience degrades noticeably with the consequence that your website gets fewer visits and fewer conversions, which ends up hurting your business.
There are a number of factors that affect web performance, e.g., the number of HTTP requests, bloated code, heavy media files, etc. How you write CSS and how your stylesheet gets loaded in the browser can have significant impact on a few of those precious milliseconds which make the difference between visitors staying on your website and clicking their way toward your competition.
Let’s see how the tools below can help to fix your CSS for top-notch web performance.
TestMyCSS

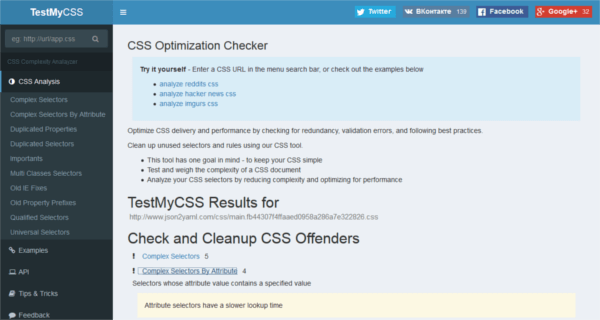
TestMyCSS is a free online optimization tool with tons of features. It checks for redundancy, validation errors, unused CSS, and best practices.
You can start to use it right away, just type the url to a website’s CSS file, and TestMyCSS spits out all the items that need improvement. Not only that, you can also find helpful hints on
- How to simplify complex selectors
- Duplicated CSS properties and selectors you need to get rid of
- The number of
!importantdeclarations present in the code - Unecessary class specificity
- Unecessary IE fixes
- Prefixed CSS properties which don’t need vendor prefixes any more
- Class or ID rules qualified with tag names, e.g.,
a.primary-link - Inappropriate use of universal selectors.
Stylelint

Stylelint is an ambitious CSS linter that works with PostCSS, an open source tool to write state of the art CSS. A linter is a program that goes through your code and catches any potential errors.
Stylelint can
- Flag errors like typos, invalid hex colors, duplicate selectors, etc.
- Enforce best practices
- Enforce coding style conventions like consistent spacing in each CSS rule, etc.
- Provide support for new cutting edge CSS syntax
- Automatically fix some minor warnings using stylefmt, a tool to format CSS rules …
… and more.
Stylelint is very versatile, you can use it with
- The Stylelint CLI (Command Line Interface)
- A plugin for your build tool of choice, e.g., webpack, gulp, etc.
- A plugin for your text editor of choice, e.g., Atom, Sublime Text, etc.
- The Stylelint Node API
- The Stylelint PostCSS plugin.
You can find more details on how to get started in the Stylelint User Guide and the Developer Guide.
CSS Triggers

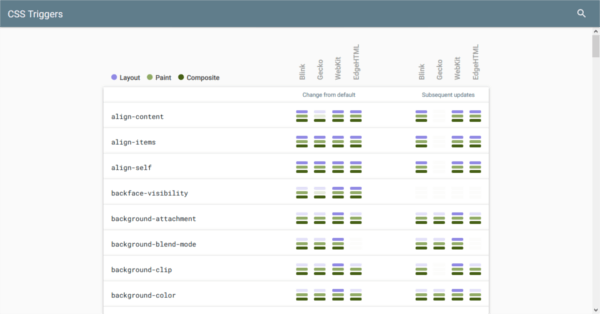
CSS Triggers is an online resource that informs you of which CSS properties cause layout, paint and composite operations in which browsers. These are processes the browser performs when rendering a webpage.
In particular:
- Layout: the browser generates the geometry and position of each element
- Paint: the browser resolves the pixels for each element into layers
- Composite: the browser draws the layers on the screen.
This information is especially precious if you animate elements on the web. Composite operations are the cheapest for the browser to perform. If your CSS code animates properties which repeatedly trigger layout and paint operations, it’ll be hard to stick to 60fps (frames per second), a crucial number for smooth web animations.
cssnano

Using a lean and well-structured stylesheet document becomes important when you think that CSS is on the critical path to the page rendering process. In other words, by default browsers delay the rendering of a web page until the stylesheets are loaded, parsed and executed. Therefore, if your CSS document is large and messy, visitors are more likely to have to wait a bit before being able to consume content on your website.
cssnano is a CSS optimization and minification plugin for PostCSS. In particular,
cssnano takes your nicely formatted CSS and runs it through many focused optimisations, to ensure that the final result is as small as possible for a production environment.
This tool has tons of features, to find out all the things it can do for you, head over to the cssnano website.
Critical

Critical is another tool for tackling the critical path issue with CSS I mentioned in the previous section.
Among PageSpeed Insights‘s rules and recommendations you’ll find this tip:
For best performance, you may want to consider inlining the critical CSS directly into the HTML document. This eliminates additional roundtrips in the critical path …
Ilya Grigorik on the Google Developers Blog.
The idea is to look for critical CSS rules and place those rules in the <head> section of your HTML document. As to what you can consider critical CSS, the general agreement is that any rules used to style basic layout and typography as well as the above-the-fold content of your website are good candidates.
Critical generates and inlines critical path CSS for you and you can use it with both Grunt and Gulp. For a detailed tutorial on inlining your critical CSS using this tool, don’t miss Asha Laxmi’s How and Why You Should Inline Your Critical CSS.
Conclusion
In this article, I’ve stressed the importance of a fast-loading website and how a bloated stylesheet means your visitors could face an undesired wait for content to appear on their screens. The five tools I have listed here will make your stylesheets leaner, less bug-prone, and therefore easier for browsers to load and parse.
What do you use to keep CSS bloat under control? Let me know in the comments below.
 Maria Antonietta Perna
Maria Antonietta PernaMaria Antonietta Perna is a teacher and technical writer. She enjoys tinkering with cool CSS standards and is curious about teaching approaches to front-end code. When not coding or writing for the web, she enjoys reading philosophy books, taking long walks, and appreciating good food.





